ये ब्लॉग हमारी CSS in Hindi सीरीज का 2 ब्लॉग है, इसमे हम समझेंगे की CSS Syntax क्या होता है? उसे कैसे लिखते है और उसे लिखने के तरीके/rules के बारे में।
किसी भी प्रोग्रामिंग लैंग्वेज में उसको लिखना का तरीका समझना बहुत जरूरी है, क्युकी अगर हम उस तरीके को फॉलो नहीं करते तो हमारा कोड सही से नहीं चलेगा, जिसको Code की Syntax कहते है।
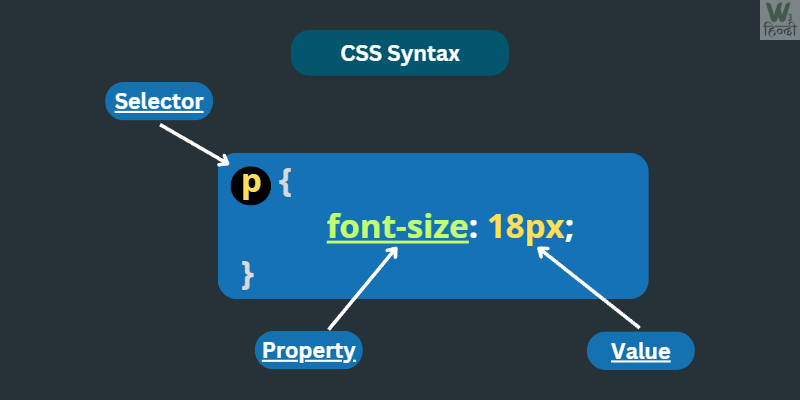
CSS Syntax Example in Hindi
Selector {
Property: Value;
}CSS Syntax लिखने में 3 चीज़े इस्तेमाल होती है,
- Selector
- Property
- Value

Selector
किसी भी html element या टैग को स्टाइल करने के लिए उसको टारगेट करना अनिवार्य है, जिसे css selector बोला जाता है।
Selector के बाद आगे का भाग जिसमे property और value होगी उसको declaration पार्ट बोलते है, को “{“ चालू होता है और “}” से खतम होता है।
Property
HTML Element के कौन से विभाग को स्टाइल करना है वो हम css की property में बताते है, जैसे की color, text, backgroud, आदि।
Value
CSS की प्रॉपर्टी को क्या स्टाइल देनी है वो हम प्रॉपर्टी की value में निर्धारित करते है, जैसे की property “color” में red, background में “yellow”, आदि।
property को वैल्यू देने के लिए दोनों के बीच में “:” और वैल्यू के बाद में “;” लगाना जरूरी है।
उदाहरण:
<!DOCTYPE html>
<html>
<head>
<style>
/* CSS Styles */
h1 {
color: blue;
text-align: center;
}
p {
font-size: 18px;
line-height: 1.5;
}
</style>
</head>
<body>
<h1>Welcome to CSS Course</h1>
<p>You are learning about css syntax in hindi.</p>
</body>
</html>परिणाम:

आगे के ब्लॉग्स में हम css code लिखने में syntax का अच्छे से इस्तेमाल करेंगे।