दोस्तों आपका स्वागत है हमारे ब्रांड न्यू हिन्दी CSS कोर्स में, जिसमे हम आपको CSS शुरुवात से लेकर मास्टर लेवल तक सिखाएंगे वो भी प्रैक्टिस के साथ।
आपको बस कोर्स को अच्छे से फॉलो करना है और हमारे साथ बने रहना है, जिससे आपको हर नया ब्लॉग पोस्ट टाइम पर मिल सके।
इस CSS कोर्स में हम क्या सीखेंगे?
मार्केट में आपको बहुत सारे फ्री और पैड कोर्स मिल जाएंगे लेकिन हमारा ये कोर्स हकीकत में उनसे बहुत अड्वान्स और मदादनीय होगा।
क्युकी में इस वेब डेवलपमेंट ब्लॉग का owner खुद एक वेब डेवलपर हु, तो में आपको अच्छे से समझा पाउगा की CSS कैसे मास्टर कर सकते है।
इस कोर्स के साथ साथ आपको हर टॉपिक पर एक बहुत ही उपयोगी विडिओ मेलेगा जिस के अंदर, में खुद आपको CSS समझाउगा।
CSS क्या है? (Introduction of CSS in Hindi)
CSS का पूरा नाम “Cascading Style Sheets” है, जिसको HTML वेबपेज को डिजाइन करने के लिए इस्तेमाल किया जाता है।
अच्छी डिजाइन वाला वेबपगे दिखने में सुंदर और आकर्षीय होता है।
CSS को “December 1996” में प्रकाशित किया गया था, जिसके बाद इसके अभी कुल 3 वर्ज़न आचूकें है, css1, css2 और css3.
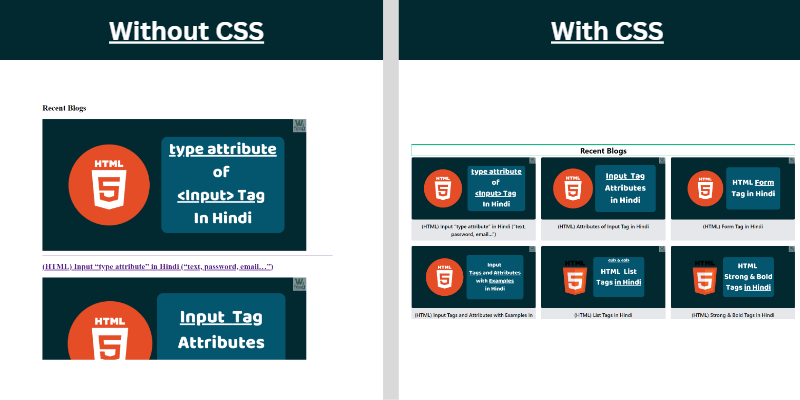
CSS HTML वेबपेज के लिए एक वरदान जैसा है, क्युकी जब CSS का आविष्कार नहीं हुवा था उस टाइम में वेबपेज दिखने में बहुत ही साधारण और कही बार तो गंदे भी लगते थे।
CSS क्यूँ इस्तेमाल करे?

HTML को वेबपेज का कंकाल और CSS रंगरूप कहा जाता है, तो बिना रंगरूप के तो वेबपेज को देखने वाले यूजर पसंद नहीं करेंगे।
ईस मॉडर्न टाइम में लोगों को हर चीज में सुंदरता चाहिए, इस लिए हमे वेबपेज को सुंदर बनाना जरूरी है।
वेबपेज को डिजाइन करने के लिए CSS के अलग कोई और चीज काम नहीं करती।
इसीलिए वेबपेज की सुंदरता बढ़ाने के लिए CSS का इस्तेमाल करना अनिवार्य है।
CSS के फायदे और नुकसान
| फायदे | नुकसान |
|---|---|
| वेबपेज को डिजाइन करने में उपयोगी। | अच्छे से ना इस्तेमाल करने से वेबपेज दिखने में बिगड़ सकता है। |
| डेस्कटॉप, टैबलेट और मोबाईल में वेबपेज फ्लेक्सबल बना सकते है। | वेबपेज फ्लेक्सबल(Responsive) बनाने के लिए टाइम और मेहनत भी थोड़ी ज्यादा लगती है। |
| ग्राहक को वेबपेज की डिजाइन पसंद आती है, जिससे revenue बढ़ता है। | डेवलपर को थोड़ा ज्यादा सैलरी देनी पड़ती है। |
| वेबपेज देखने में मॉर्डन लगता है। | टाइम के साथ यूजर की रुचि के हिसाब से डिजाइन में बदलाव करने पड़ते है। |
अगले ब्लॉग में हम CSS Syntax लिखने के तरीके के बारे में सीखेंगे।